JAMStackでブログを作った理由とそのメリット・デメリット − JAMStackはいいぞ
2021年01月24日
フロントエンドContents
JAMStack・・・JavaScript / API / Markupの頭文字。
JavaScriptで外部APIを叩いてMarkup(HTML)を構成する技術のこと。
このブログはJAMStackな技術を用いて作成しました。
作るに至ったきっかけやメリット・デメリット、そこで得た知見などをブログ構築の一番手の選択肢であるWordPressと比較しながら紹介します。
そもそもJAMStackって何?という方は、先日2021年の「フロントエンドエンジニアに求められそうなスキル」という記事の中でJAMStackについて紹介している箇所があるので併せて読んでいただければと思います。
https://blog-sorellina-coda.dev/articles/mi8bywjolf
なんでJAMStackで作ったの?
イケてる技術&好きな技術で自前のブログを作りたい!というのがモチベーションの源泉です。
以前Nuxt.js, Contentful, Netlifyを主に使ってブログを構築したこともありましたが、ブログそのものを更新しなくなってしまいました。
その前のブログをそのまま使うでもよかったかもしれませんが、
- 今はReactが好きで、Next.jsのSSG/ISGがブログに適しているので使いたかったこと
- 上記に付随して、個人的にVueベースのNuxtを使いたい要求が弱くなったこと≒メンテに対するモチベーションが沸かなくて辛い
- 以前のブログはCSSのパフォーマンスが悪く画面のチラつきが鬱陶しく感じていたこと
- Contentfulが正直使いづらい(簡単にブログを更新したいだけなのに英語を読みながらコンテンツ管理したくない)
という点から、Next.js / TypeScript / Vercel / microCMSの構成で作り直すことにしました。
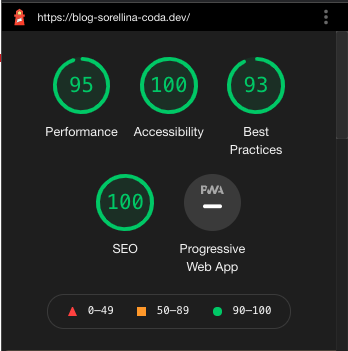
結果としてトップページ、記事ページともにLighthouseで高スコアが出るくらいの改善がなされました。
やはり静的Webサイトの生成はパフォーマンスに優れていますね。
ページ遷移も非常にサクサクで、体験もよく感じています。
WordPressじゃダメ?
正直、ブログで収益化を目指すならWordPressで作った方が圧倒的に立ち上げが速いと思います。
ブログ向けのテーマやプラグインも充実していますし、事例も豊富です。
SEO対策もすでに整っているテーマなどが販売されていますし、WordPressブログは始めるだけならとても簡単です。
ただ、ページデザインの自由度はJAMStackブログに軍配が上がると思いますし、偏見が入りますがWordPressのセキュリティ対策が正直面倒に感じています。
今、個人開発でWordPressか...という若干過激派思想的な部分も正直あります。
JAMStackのメリット
クライアントサイドでJAMStackブログは動くこと
JAMStackのメリットは、SPA(Single Page Application)としてクライアントサイドで動くため、自前でサーバーを立てたりレンタルサーバーと契約する必要がないところです。
静的なアセットをVercelなどのホスティングサービスに乗せて配信しているだけなので、サーバーの管理をする必要がありません。
例えばWordPressだとサーバー側でページを構築するため、サーバーが停止してしまった場合にブログの読者にページを提供できなくなってしまいます。
JAMStackの場合、ページの構築はビルドを行うタイミングになるので、仮にサーバーが不具合で止まるとしても記事・ページを新しく作る段階で影響を受ける程度です。
すでに配信されているページには影響を受けません。
また、レンタルサーバーを契約すると大体月々1000円ほどかかる見込みですが、JAMStackなこのブログは「完全無料」で動いています。ドメイン代で年1000円ちょっとかかってます🙇♂️
今後ブログを収益化すると考えるとこのランニングコストの差は大きいと思います。
セキュリティに対して比較的安全であること
JAMStack構成ではサーバーを基本的に持たないため、攻撃の入り口になるような対象がなく、安全性を保ちやすくなります。
WordPressのセキュリティ対策が面倒と前述したのは、WordPressはサーバー上で動くためです。
世界の約3割のサイトがWordPressで構築されていると言われており、攻撃者からすればWordPressのサイトをターゲットにすることも多いです。
常々脆弱性対策をしなくてはならないのがWordPressのデメリットとも言えます。
ログインページを/wp-admin/のままにしていませんか?攻撃者の格好の的ですよ。
静的サイトのため高速
JAMStack構成の場合、ページをサーバーからの返却ではなく静的アセットとして事前生成しておくことでCDN(Content Delivery Network)から配信できるので非常に高速です。
サーバーでの処理を挟まないため高速化が実現できているというわけです。
ブログとしての用途だとコメント機能など一部例外はありますが、動的に値が変わる要素はほぼ無いので、オリジンサーバーを介して配信する必要がありません。
また、静的アセットの配置などもGithub連携などCI/CDの構築が容易である点はメリットだと思います。
もしもの時に...
JAMStackブログでは、View、API、ホスティングをそれぞれ別のサービスを用いて作るため、例えばViewのところが気に入らなくなった時に他のところは残して作り直すのが容易です。
例としてNext.js / microCMS / Vercelでこのブログは作っていますが、今後Next.jsが落ち目になり新しいフレームワークで作った方が良いとなれば、Next.jsの部分は他の技術に置き換えてmicroCMSでブログコンテンツの管理は続ける、ということが可能です。
各サービスで責務の分離がされているので障害時にも何が悪いかの切り分けがしやすいのもメリットだと思います。
JAMStackのデメリット
自分で作るものが多い
WordPressには先人たちの作った数々のプラグインやテーマが存在するため、デザインを深く考えなくてもいい感じのブログが作れます。
一方JAMStackブログでは内部処理やUIコンポーネントはパッケージ、ライブラリとして提供されているものがあるものの、基本的には自分でページデザインを考え、コンテンツデータ取得の処理を書かなくてはならないため、構築まで時間がかかります。
WordPressならおそらく1時間もあればブログとしての体を成すものが作れると思いますが、JAMStackで0から作るとそれ相応の時間がかかります。
僕はいろいろ調べながら作って2〜3週間くらいでブログの体を成す形に仕上げました。
時間ぴったりにブログを公開するのが難しい
JAMStackは作成したコンテンツを公開する際に、コードをビルドしてHTMLなど静的アセットを生成し配信しています。
コードのビルドがいつ終わるかはページ数次第なので、「17時ぴったりに情報解禁!」と思って17時に公開ボタンを押したとしてもビルドが終わるまでの数分間はページ表示ができません。
WordPressならコンテンツ公開の時点でサーバーにコンテンツを登録し、ユーザーが見に来たタイミングでページを作るので時間通りに公開も可能で、(調べてないので分かりませんが)タイマー配信もできるのではないでしょうか。
ページが多いとビルド完了まで時間がかかる
先述の通りコンテンツ公開の都度全てのページに対してビルドを行なっているので、ページ数が多いと公開まで時間がかかってしまいます。
もちろんビルド中にはそれまでに公開しているコンテンツに影響は無いので個人ブログ程度の分量ならほぼ影響はありませんが、ニュースサイトのように莫大なページ数を持つWebサイトにはJAMStackは向いていないと言えます。
選択肢が多い
JAMStackではいくつかのサービス、フレームワークを組み合わせて構築するので、「どれを使って構築していいかわからない!」となる場合がありそうです。
- 静的サイトジェネレータ: Next.js / Nuxt.js / Gatsby.jsなど
- ヘッドレスCMS:microCMS / Contentfulなど
- ホスティングサービス:Vercel / Netlify / Firebase Hosting / AWS S3など
WordPressならWordPressだけで完結できるのでJAMStackのこのサービスの組み合わせは煩雑に写るかもしれません。
どの組み合わせがいいか迷ったときはNext / microCMS / Vercelで良いのではないでしょうか。
メリットのところでも書きましたが、合わなければそのサービスの部分だけ置き換えることも十分可能です。
これまでに得た知見
ざっと箇条書きにします。
- CI / CDの構築がとても簡単。WebhookでmicroCMSとVercelをつないでいるので、microCMSでコンテンツ公開すればすぐVercelでビルドを行ってくれる。
- デザインからAPI構成まで自分で考える必要がある。コントロールが効きやすいので作ってて楽しい。
- microCMSめちゃくちゃ使いやすい。個人的にはContentfulよりmicroCMSの方がいい。
- SEO対策のためのコードやOGP画像生成を作るのはNext.jsの/apiで行なった。
- コードリファクタリングの余地がかなりあるので対応したい。
- SEO対策用にAPIに概要欄を設けてdescriptionを書くようにしたのは効果がありそう。
- サイトマップをどうやって作るかは模索中。
- Webhookでブログの記事公開を検知させてNext.jsでSSGしているが、Webhook外してISRするのでもいいような気はしている。
- 難易度はめちゃくちゃ高いわけではない。フロントエンドエンジニアを目指したい初学者にはJAMStackブログの構築・運用をお勧めしたい。
まとめ
JAMStackは2021年現在、注目されている技術であり、ブログの構築の場合WordPressよりも運用コストは低いと考えています。(導入コストは若干高いですが...)
JAMStackブログの構築は以下のようにメリットが多くデメリットも実はほとんどない手法だと思います。
- クライアントサイドで動くためサーバーの管理が要らない
- サーバーを持たないのでセキュアであるし、レンタルサーバー代もかからない
- 静的サイトなため非常に高速に描画が可能
- 自分で作るものが多いがプログラミングスキルアップに繋がる
- ビルドに時間がかかったり時間通りに公開が難しいが、個人ブログには影響なし
知見のところで述べましたが、フロントエンドエンジニアを目指したい人ほどJAMStαckでブログを立ててみるのは有効な気がしています。
Viewの部分はゴリゴリJSフレームワークを使って作りますし、APIとの接続≒バックエンドとの連携は現場で必ず使う技術ですし、ブログを立てた後はそこに学習記録を残していくことで求職時のアピールにも繋がります。
トレンドな技術でブログを立ててみたい!という気概があればぜひJAMStackに挑戦してみてはいかがでしょうか。
\ Share! /